Hugo Page Bundles: The Basics
The “usual” way of organizing your content is to write your page/article as a Markdown file, and if you need to reference images, those would be stored somewhere under your “static” folder:

While this approach is simple, it has the downside of separating content that really should belong together. Additionally, your “static” folder ends up as an enormous dumping ground for all the images.
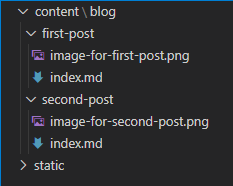
A nicer approach is to use page bundles. Essentially, instead of a page being stored as a single Markdown file, it is now represented by a folder
containing a file named index.md. This folder can store resources such as images that are specific to
that particular page.

Hugo “understands” these folders, so if you want to reference an image in Markdown, you would use the normal syntax:
...

...
If you want to access bundle resources in templating in a shortcode, you would do something like the following:
{{ $imgName := .Get "src" }}
{{ $img := $.Page.Resources.GetMatch $imgName }}
{{ if $img }}
<img src="{{ $img.RelPermalink }}" alt="">
{{ else }}
BROKEN IMAGE LINK
{{ end }}
You may be interested in...
Hackification.io is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to amazon.com. I may earn a small commission for my endorsement, recommendation, testimonial, and/or link to any products or services from this website.